Le temps de chargement, un élément essentiel en SEO
Quoi de plus agaçant qu’un site web qui met de longues secondes à s’afficher ? Malheureusement, Il n’est pas rare de tomber sur des sites dont la page d’accueil met 15 à 20 secondes à se charger.
Un des piliers du SEO, parfois délaissé par les professionnels du référencement naturel, est la performance des sites web. Si, le temps de réponse de votre serveur ne devrait pas dépasser 200 ms pour plaire aux moteurs de recherche, le temps de chargement de la page, quant à lui, est un critère important à la fois pour l’utilisateur et pour les moteurs de recherche.

Des sites de meilleure qualité mais lourds
Les internautes sont désormais soucieux de la qualité des sites qu’ils visitent, ils apprécient des sites avec des photographies en haute définition et des vidéos de qualité mais sont de plus en plus sensibles à la rapidité d’affichage des pages web. Au-delà d’un seuil estimé à 3 secondes (variable selon les individus), les internautes ont tendance à quitter votre site pour celui d’un concurrent : c’est ce que l’on appelle le taux de rebond.
Depuis, 2010, Google a intégré ce critère dans ses algorithmes, il pénalise les sites lents. Ainsi, le travail d’exploration des robots de Google peut être considérablement ralenti lorsque le site n’est pas optimisé correctement : cela entraîne un coût plus important pour la firme de Mountain View, c’est ce que l’on nomme le budget de crawl. En effet, ces robots disposent d’un temps limité pour crawler les pages de votre site. Par conséquent, plus le crawl de vos pages est rapide, plus Google pourra en explorer.
Comment mesurer le temps de chargement de mon site ?
Plusieurs outils gratuits et fiables sont à disposition des webmasters. Nous vous conseillons plus particulièrement :
- Google page speed insights : il permet de savoir ce que Google pense de votre site. Il faut viser au minimum un score de 70.
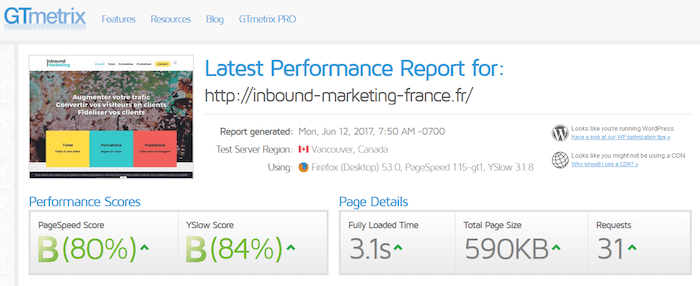
- GTmetrix : il propose une analyse très complète des pages avec un diagnostic des points à améliorer. Attention toutefois, des recommandations telles que « enable keep alive » ne sont pas toujours faciles à suivre pour un néophyte.
- Webpagetest : cet outil très puissant qui mesure le temps nécessaire au premier chargement puis au rafraîchissement de la page. Webpagetest permet également de visionner le chargement de ses pages en vidéo. Webpagetest vous indique aussi les temps de chargement de chaque ressource de votre page web (CSS, JavaScript…) cela permet d’identifier de manière visuelle les optimisations à réaliser.
- Dareboost : Cocorico ! Voici un outil made in France venu de Rennes. Dareboost mesure le temps de chargement de vos pages web, et vous livre un score global de qualité mais aussi des résultats détaillés pour comprendre les problèmes de qualité web, de SEO, d’accessibilité et de sécurité ainsi que leurs enjeux. Dareboost vous aide à mettre en œuvre les solutions adaptées. En revanche, c’est le seul outil payant de la liste (vous avez néanmoins 5 analyses gratuites par mois).

Les bonnes pratiques à adopter pour optimiser les performances
Compression des images. Il n’est pas rare de voir des pages web avec des photographies très lourdes (parfois > 5mo) alors que les images ne devraient pas dépasser 100 ko. Si vous n’êtes pas à l’aise avec Photoshop, vous pouvez utiliser des outils gratuits tel que Compressor, en ligne, qui permet de gérer des formats courants (JPG, PNG, GIF, SVG) et de réduire la taille d’une image de 90% sans perte de qualité notable. Un autre outil en ligne, compresser JPEG, permet de traiter les images par lot pour les optimiser. Il vaut mieux éviter une transformation en ligne (valeurs height et width) car l’accumulation des images originales peuvent saturer l’espace disque.
Optimisation du cache : la mise en cache du navigateur vous permet d’accélérer votre site en stockant des fichiers localement dans le navigateur de l’internaute. La mise en cache peut se faire également côté serveur. Grâce à cette technique, le nombre de requêtes est réduit. Des plugins tels que WP Rocket (payant) sont très efficaces. Néanmoins, il faut être prudent dans les réglages car l’activation du plugin peut provoquer des problèmes d’affichage sur plusieurs sites (conflit avec certains thèmes). Dans le cas de certaines fonctionnalités, comme la réduction du nombre de fichiers, il est préférable de tester au cas par cas les différents paramètres. Des plugins gratuits tels que WP supercache sont très efficaces mais plus difficiles à régler. Il faut aussi ajouter des plugins supplémentaires pour arriver au même résultat que WP Rocket. Si vous souhaitez en savoir davantage, vous pouvez consulter un article sur WP Rocket sur notre site formation-outils-web.
La qualité de l’hébergement a un impact direct sur la performance de votre site web. En fonction de sa fréquentation et de votre budget, vous pouvez opter pour deux grands types d’hébergement « dédié ou mutualisé ». Les offres mutualisées sont peu onéreuses mais limitées en termes de performances alors que le serveur dédié est plus performant mais plus onéreux et plus difficiles à configurer et à maintenir. Nous allons publier un grand test des principaux hébergeurs français en septembre prochain, restez connectés !
Accéder à vos contenus partout dans le monde plus rapidement
Pour les sites de e-commerce dont les clients sont à Tokyo, New-York ou Moscou, il peut être judicieux d’utiliser un CDN (Content Delivery Network). Sans CDN, un internaute basé à San Diego (États-Unis) et qui souhaite se connecter à votre site dont les serveurs se trouvent à Roubaix, va avoir un temps de chargement élevé. Avec un CDN, lorsque le même utilisateur californien souhaite se connecter à votre site, sa requête sera redirigée vers le serveur le plus proche, située sur le territoire américain. Quand l’utilisateur revient sur le site, le serveur CDN le plus proche distribue le contenu directement depuis son cache sans passer par les serveurs de votre hébergeur.

Dans un monde de plus en plus concurrentiel, un site plus rapide, plus performant vous permettra peut-être de faire la différence. En mettant en place les quelques règles simples indiquées plus haut, nous avons réussi à gagner deux secondes de temps de chargement passant ainsi de 5 à 3 secondes.
Et vous, avez-vous réalisé votre test de performance ?
Ecrire pour le web – Apprendre à rédiger des contenus de qualité
Ce qui différenciera votre site de celui de vos concurrents c’est (on ne vous le répétera jamais assez) son contenu ! Mais encore faut-il savoir rédiger correctement une page web. Ecrire pour le web nécessite de respecter 4 points essentiels : bienvenue dans la...
Réussir sa recherche de mots clés en SEO – Les outils pour les trouver
Deuxième partie de notre série d’articles sur les techniques et astuces dédiées au référencement naturel. Après avoir défini ensemble les bases du SEO, nous nous intéressons maintenant au choix des bons mots clés. Pour que vos lecteurs puissent vous trouver, votre...
SEO – Définition – Qu’est ce que le référencement naturel ?
Première partie de notre série d'articles sur les techniques et astuces dédiées au référencement naturel. Tout au long de nos tutoriels, vous apprendrez les bases du référencement naturel et surtout vous comprendrez la place cruciale qu’il occupe dans une démarche...
Améliorez l’expérience utilisateur sur votre site grâce à 4 principes d’ergonomie web
Il n’y a pas de secret, un site web bien conçu et capable de transformer est avant tout un site qui a été pensé POUR ses utilisateurs. S’il faut considérer les caractéristiques, le comportement, les besoins et les attentes de vos cibles pour concevoir des interfaces...